|
|
↑
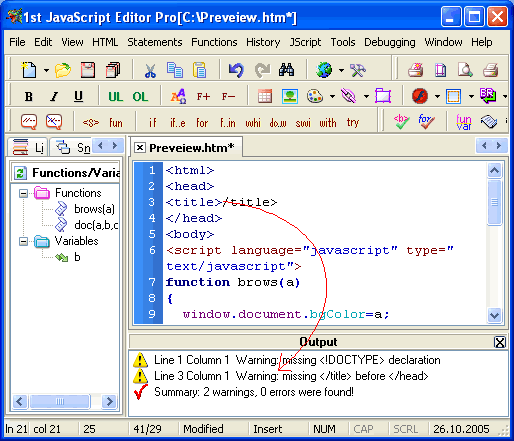
1. Checks html syntax for current document and displays the result in the “Output window”.
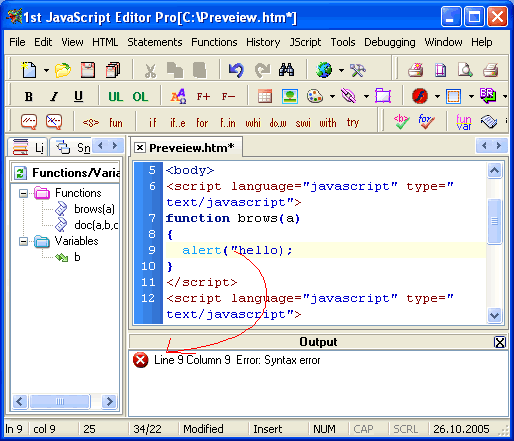
To get warning or error position, just double-click on “Output window”. 2. Checks JavaScript syntax for current document and displays the result in then “Output window”.
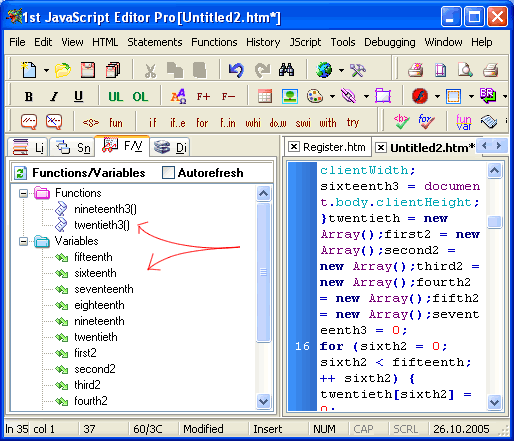
To get error position, just double-click on “Output window”. 3. Finds all JavaScript functions, variables (if any) in the current document
4. Allows calling any JavaScript function (if any) without opining browser. 5. Allows calling any JavaScript function (if any) from browser. 6. Executes existing or selected script
7. Debugs JavaScript code. See also other toolbars: Main HTML JavaScript Print/Help TextEditor → |